SecondKeys Web App Redesign
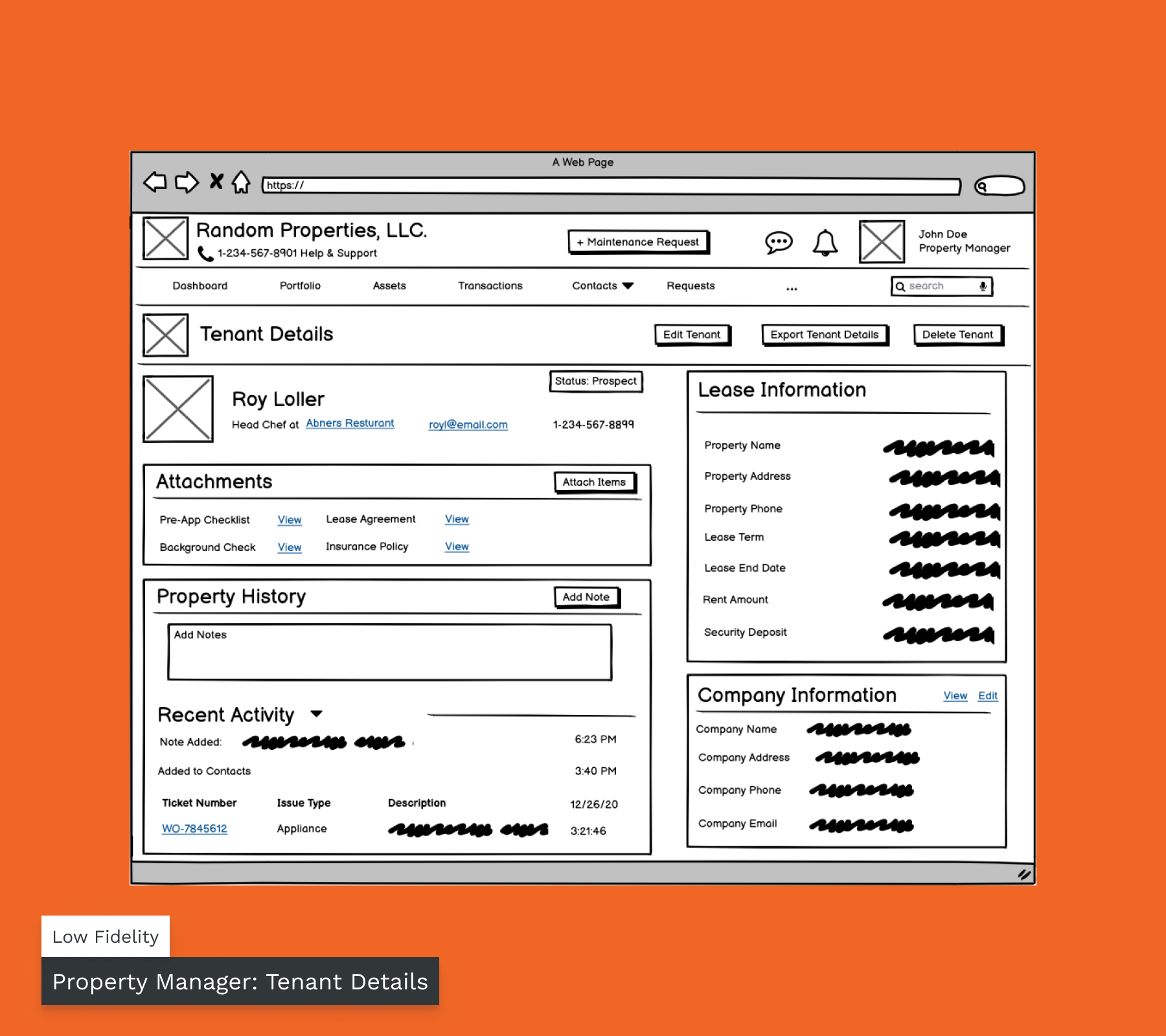
SecondKeys offers a user-friendly online property management platform that redefines property maintenance and management. This client had a very clear idea of what they were looking for, by bringing to the table the wireframes already designed in Balsamiq.
Task
- High Fidelity Wireframes
- Pug to HTML
- SCSS to CSS, with Bootstrap
- Javascript, jQuery, & Chart.js
- Github
Duration
- 10 months
Type of Work
- First Round: Team of 3
- Second & Third Rounds: Individual